Sims 3:Creating Custom Clothing Stencils
Contents |
Custom Clothing Stencils
A stencil is another way to customize clothing in The Sims 3. Unlike patterns, stencils do not tile and they are kept in the same spot on the clothing texture. Stencils allow for neat designs to be put on a clothing item, while still allowing the patterns to be customized underneath it.
What This Tutorial Will Do
Teach you how to make stencil overlays for the Sims 3 and link them to a mesh.
What This Tutorial Will Not Do
Make new textures, meshes or patterns for the Sims 3.
Difficulty
I've made this tutorial as newbie-friendly as possible. However, some basic knowledge on how to use your imaging program is needed.
What You'll Need
- Adobe Photoshop (purchase), GIMP 2.0 (free), Paint.NET 3.36 (free)
- Delphy's CAS Texture Unitool
- DDS Plug-in for Photoshop or GIMP
Note:
- Paint.NET v3.1 and above has a built in DDS plug-in.
- In addition (but not needed) a channel mask plugin should be installed. You don't need it, but it's a neat tool for more complicated projects.
(I'll be using Photoshop 7.0, so if you're using GIMP or Paint.NET the screen shots will be different but the concept is the same.)
The Tutorial
Part I: Preliminary Work
Step 1
Open the CAS Texture Unitool (CTU). Go to File → New
Step 2
Choose the age, gender, and type of mesh you want to use. Then chose the mesh you want to add a stencil to. For the sake of this tutorial, we'll be using “Shirt Tee_Crew” found under Teen-Female-Top. (Disregard what it says in the screenshot)
Note: There's a weird error with some adult female meshes that make them unusable for stencils. Try using teen meshes or males ones for better results.
Step 3
Next we need to extract all the textures linked to that mesh group. So click on “Extract Textures”, then choose a destination for the textures to be saved.
Step 4
Now we can close CTU. But first, let's go ahead and save our new .package. Click File → Save As. Give your project a name, I'm naming mine "tutorial" but you can call it whatever you want.
Step 5
Usually you'd want to do this step first but we're doing it now! Find an image that you want to use as your stencil. I'm going to use this smiley face:

Part II: Creating the Stencil Image
Step 1
Open up your imaging program and make a new canvas. Set the canvas size to 1024 pixels wide and 1024 pixels high. Make sure that you're in RGB mode. And set the canvas content color to white.
GIMP Users: You merely need to select File->New (or press ctrl-n) and put 1024 in for both the height and width of the new image, and then click the little plus sign next to Advanced Options to open that extended dialog. 'Color space' should already be set to 'RGB color' by default, but change 'Fill with:' to 'Transparency'. Once that's done, click 'Ok'.
Paint.NET Users: RGB mode and white canvas are set by default.
Step 2
Next we want to open the base texture for the mesh that we're using. This is where all those extracted files come in at. Now this is tricky so we'll use the image preview to find what we're looking for. (Note: Make sure your DDS plug-in is installed). Find the DDS that looks like the one pictured to your right.
When you open the file you'll get a message asking what size to load the files in. Make sure that “Default” is chosen then click “Okay”.
GIMP Users: If you have the DDS plugin installed correctly, when GIMP loads a DDS file it will present you with two checkboxes. One is for loading whatever mipmaps might be included in the image file, and the other is to make GIMP stop bothering you about it. When working with GIMP, you most assuredly won't want to have it load the mipmaps from the image files, but you will want to tell it to make new ones when you save the image as a DDS file later. If you happen to accidentally load the mipmaps you'll wind up with about 10 extra layers--each of which is a smaller version of the layer above--which you'll simply need to delete.
Paint.NET Users: There is no image preview option available so you'll either have to (1) be a really good guesser, or (2) open up each file until you find the one you need.
You should end up with something that looks like this:

Step 3
Open up your stencil image in another window. Find the layer tool box and make a duplicate of the background layer (right-click on the layer). You can name the new layer if you want, but it's not that important--we are merely making a temporary backup of the layer.
GIMP Users: If the Layers, Channels, Paths, Undo dialog isn't on your screen, press ctrl-L to make it appear, select the layer by clicking on it, and then the third icon from the right at the bottom, which duplicates that layer.
Paint.NET Users: No duplicated layer is needed, you can edit directly on the image.
Step 4
Hide the main background layer (the one we made a duplicate of), then using the Magic Wand select all of the unnecessary background colors in the image and delete them. In my case I'll select all of the white area around the smiley face. You may have to use the Eraser Tool to get some of the finer spots or you can adjust the tolerance on the magic wand.
When you have your image nice and clean, delete the old background layer.
GIMP Users: Clicking the image of the eye in the layers pane makes that layer invisible. Hide either layer, but don't forget to reselect the other one before you begin editing it. When you're done, you can get rid of the backup layer by selecting it and clicking the trashcan icon in the bottom right of the layers pane.
Step 5
Using the Marquee Tool (Rectangle Selection Tool), draw a box around the meat of your image (or right-click and choose Select All). Then, make a copy. Technically once you copy your stencil image you can close the file, but I like to keep all files that I'm working with open just in case. However, it's a good idea to go ahead and save your stencil image.
GIMP Users: Use the crop tool (which looks like a hobby knife) to draw a box around the part of your image you'd like to keep plus or minus a few pixels, use the drag handles to resize it if needed, and then click in it to simply throw out all that blank canvas. This will make resizing your stencil image much easier in just a moment.
Part III: Working Around the Mesh
Step 1
Copy and paste the stencil image into the blank canvas we created a few moments ago. Next go to the window with the shirt mesh texture and copy and paste it into the blank canvas as well. Arrange the layers so that the mesh texture is under the stencil image.
GIMP Users: Simply hit ctrl-V to paste into the new image, and then before you do anything else while your floating layer is still selected, click the New Layer button on the lower left of the Layers pane. This will anchor your paste into it's own new layer.
Step 2
We're going to use the shirt mesh texture as a guide so make sure that it fills up the entire canvas (which it should by default) and do NOT move it (in fact, it's a good idea to go ahead and lock this layer for now).
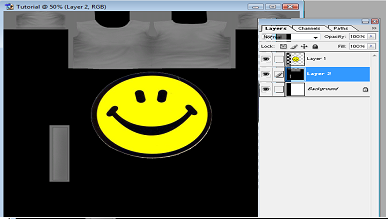
Judging by the shirt guide, you can see that (1) the stencil image is too big for the shirt mesh and (2) we need to do some more clean up on the stencil image.First let's erase some of the white left over at the bottom of the smiley face, then we'll resize it to fit on the shirt.
Once you have your image sized to your liking, place the image on the shirt texture guide. (Remember, the left half of the texture is the front of the shirt whereas the right is the back). I want my smiley face smack-dab in the middle but you can choose to place your stencil anywhere you want.
Step 3
When you have your stencil placed, hide the shirt texture layer and the background layer. Next flatten the image. If asked to discard hidden layers click “Okay”.
Part IV: Creating the Alpha Channel
When dealing with TS3 files, everything revolves around the four color channels: red, blue, green and alpha. Red, blue and green are created automatically but the Alpha channel is the one we have to create manually. There are many ways to create the Alpha channel so if you know an easier route than the one that I'm using, feel free to do it your way.
GIMP Users
Gimp has two methods to make the alpha layer.
Method 1
- Go to Layer → Transparency → Add Alpha Channel
- Clean up the stencil image by removing all unneeded background colors. You should see the grey checkboard around your cleaned stencil image.
- When you click on the Channels tab, you should see that the Alpha channel has now been created for you and there should be a white area where your stencil is. (Neat isn't it?)
Method 2
- Go to Layer → Transparency → Add Alpha Channel
- Clean up the stencil image by removing all unneeded background colors. You should see the grey checkboard around your cleaned stencil image.
- Go to Color → Color to Alpha. This should generate all the color in the image into an Alpha channel custom fit for it.
Method 3
- Simply create new images with the default layer filled by Transparency, or duplicate the background layer in your flattened image, and then discard the original layer (which is marginally faster than going into Advanced Options).
Note: Method 2 may require you to play with the colors when generating the Alpha. To do this, click on the white bar under the preview and toy with the color sliders until your image looks like it should.
Paint.NET Users
Paint.NET v3.36 makes the Alpha layer automatically.
No further action is needed, skip to Step 5
For the rest of us non-GIMP/Paint.NET users, continue on with Part 4:
Step 1
Just like we did when creating our stencil, duplicate the background layer then hide it. Next use the Magic Wand tool to erase all of the extra unneeded space around the stencil. You don't have to be as meticulous this time, but if your stencil has letters be sure to clean out between the O's, E's, etc.
Note: Make sure you don't accidentally move the stencil image, It's placement is still very important!
Shortcut
Saikatsu suggested an easier alternative way to add the Alpha layer:
- After you complete step 1, select the background copy (the one we duplicated) and fill the layer with white. Make sure this layer is visible.
- Hit CTRL + Layer (the layer with the cleaned stencil image; in the Layer tab). Only the colored parts of the layer should be selected.
- Click on the Channels tab and create a new channel. It should automatically be named Alpha 1, and the entire image will go black.
- Hit CTRL + DELETE. Now, the Alpha layer should have a white cutout where your stencil image should be.
- If that didn't work, then hit ALT + DELETE instead.
- You should now have all four channels. If you do, hide the background layer and flatten the image, then skip to Part 5.
- If you still can't get it, then continue on with the rest of part 4.
Step 2
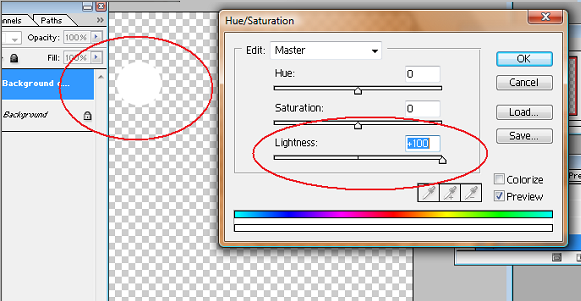
Next we're going to adjust the Hue/Saturation of the image (This should be under Image → Adjustments)
When you get to the Hue/Saturation adjuster, slide the Lightness adjuster all the way to +100.
This should turn your image pure white.

When done click okay.
Step 3
Using the Marquee tool, draw a box around the now-white image and make a copy.
Step 4
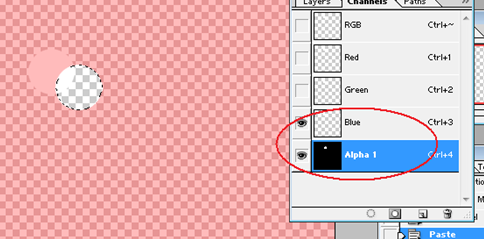
Click on the Channels tab. There should be 4 channels already set up: RGB, Red, Green and Blue. Create a new channel (it should automatically be called Alpha 1). The image should turn completely black. Next paste the whitened image we just copied anywhere in the black.
Step 5
Next comes the tedious part: aligning the channels. Make only the Blue and Alpha channels visible. You should get a pink tint added to the image.
Step 6
You can clearly see that the Alpha channel is misaligned. So, with the Alpha channel selected, move it around so that it's aligned with the blue channel. (Using the arrow keys can help you be more exact).
Step 7
Turn on all color channels to verify that everything is aligned correctly. When done, go back to the Layer view and delete the duplicate background layer (the one we turned white). You should get your original stencil image back. Next go back to Channel view and make sure the Alpha channel is visible. If it is, you should get that pink hue again.
Congratulations! You've passed the hardest part!
Now's a good saving point.
Part V: Linking the Stencil to the Mesh
Like patterns, the stencils have to be saved in DDS format in order to be read by the game.
Step 1
Go to File → Save As. Pick D3D/DDS as your save format from the drop down list.
Note: In GIMP, you want to pick the DDS file type from the File Type tree.
Make sure that the Alpha Channels box is ticked. Give the file a name, then click save. When you do the DDS plug-in box should come up.
Step 2
In the long drop box, choose DXT3 ARGB 8bpp | explict alpha -OR- DXT5 ARGB 8bpp | interpolated alpha, then press save.
Note: In GIMP, chose the BC2/DXT3 -OR- the BC3/DXT5 format and tick Generate Mipmaps , then press okay.
Make sure the MIPmaps are generated.
Step 3
Close all Photoshop (or GIMP) windows, being sure to save all your work. Next open up CTU and go to File → Open and chose the .package file we made a while back. If CTU gives you grief about not being able to add new designs, simply close the program and open it again. If you get the same message again then just create a new file with the same age/gender/type/mesh. It won't make a big difference.
Step 4
Click on Add New Design. Make sure the Stencils tab is selected then tick the Enable Stencil A box.

Step 5
Click the Replace button, then find the DDS file we just created. Hit okay, then click the Find button to verify that it's the right image.
You should get the stencil DDS we just created. At the bottom tick the Alpha box just to verify (the image should turn white-ish).
Step 6
Hit the Commit button, then save your .package.
Step7
Install your .package into your game and check out your work.
Don't party just yet! Sometimes things look a lot different in the game, so don't be surprised if you have to do some additional editing.
Notes
- If you want to make a set of that particular mesh (i.e. the side scrolly-boxes in CAS) then add multiple designs to the package (repeat step 4 and 5).
- If you still need help, then go to the MTS forum thread about this tutorial.
--Daluved1 21:48, 23 June 2009 (CDT)